一般我们进行文本居中对齐我们会给文本标签设置行高的属性使文本在容器内居中对齐。
.box{
height:200px;
}
.box span{
line-height:200px;
}但是一旦文本换行产生多行时行高属性就会破坏布局,这里我提供两种方法解决并且实现效果。

解决方案一
父元素使用display: table;,子元素使用display:table-cell属性模拟表格,随后设置vertical-align: middle即可实现多行垂直居中。

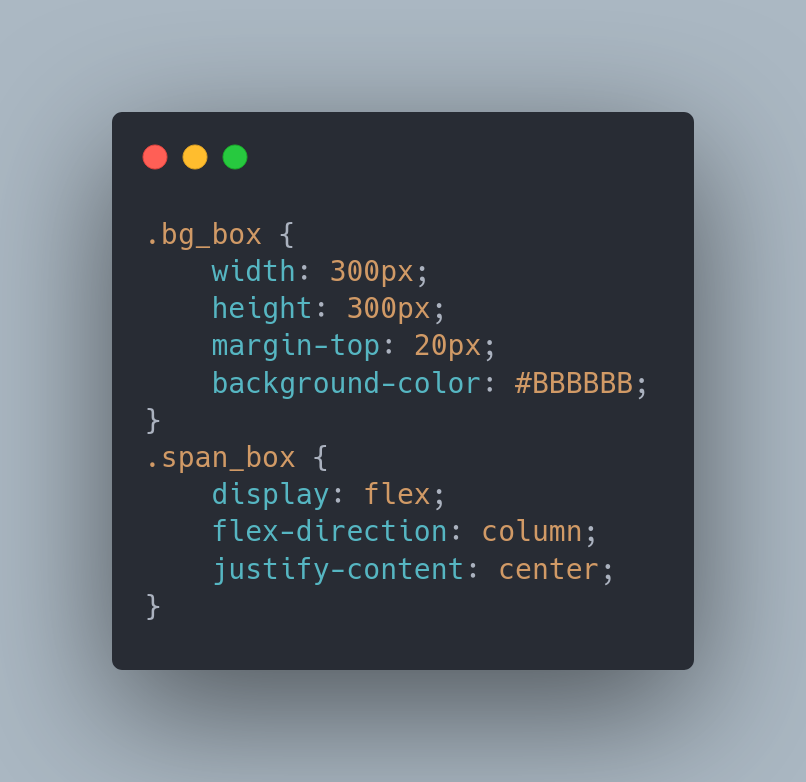
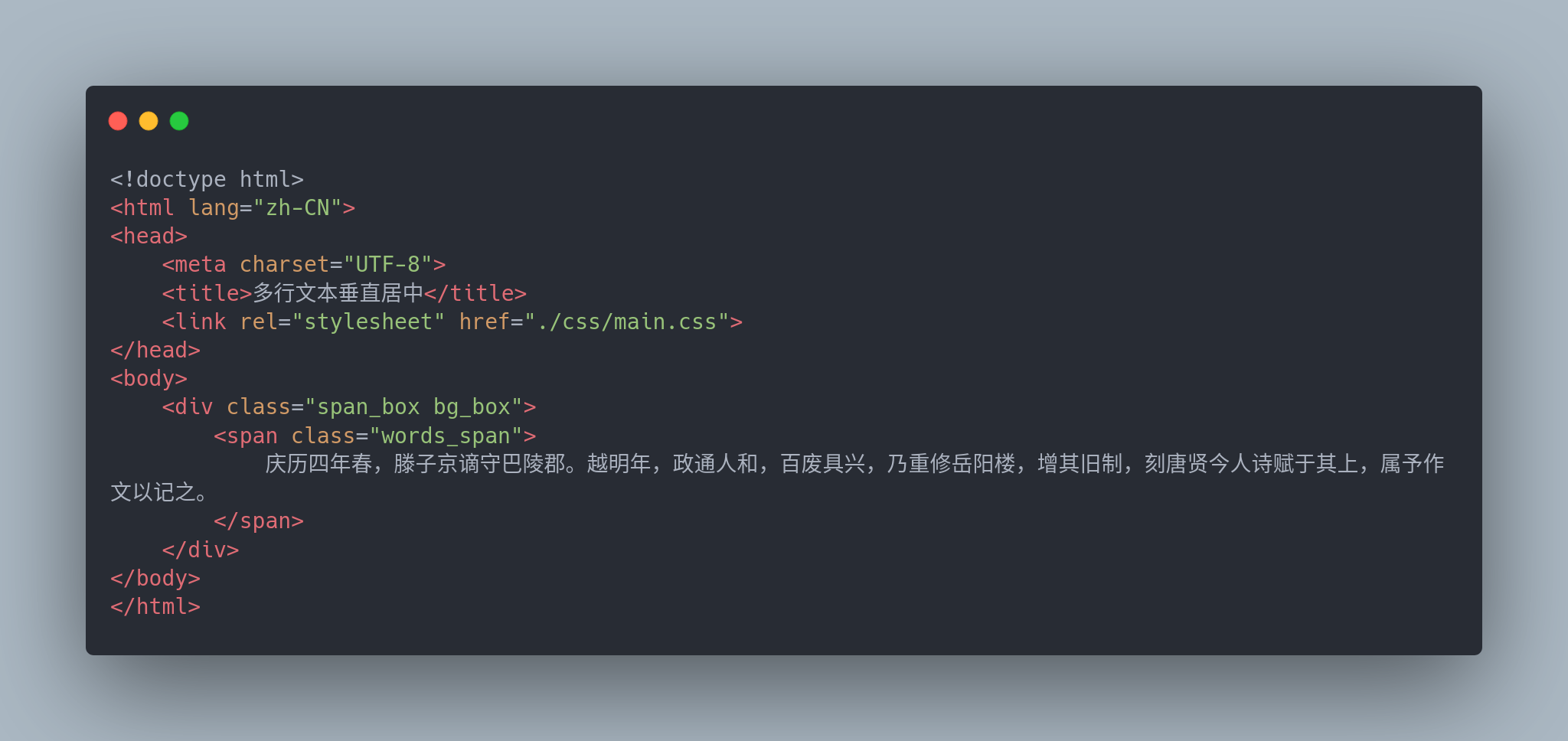
解决方案二
父元素使用flex布局,更改主軸方向为垂直,随后设置flex对齐方式居中即可。