针对前端开花的VScode插件推荐
呐,半年前分享过一次插件推荐,但是即使vscode打上很多的插件开发效率仍然无法与一些IDE相比(webstrom phpstrom....)但是随着版本的更新vscode也集成了一些热门的功能而且插件质量也有所提升,最近开发都在使用VScode逐渐的减少使用webstrom。
呐在这里F_picacho向大家分享下我在使用VScode整理出的插件清单供大家参考。 针对上一次的分享内容有删改,因为vscode最新版集成了一些功能所以有的插件可以删除了,留着影响运行效率。
主题类
默认的vscode暗色系非常生硬,开发过程极影响心情。有一款能让自己愉快编码的主题也会在一定程度上提升编程效率和灵感。当然,不同人对于视觉的偏好是不同的。

Material Icon Theme 文件类型添加对应的图标展示
One Dark Pro 一款看着更柔顺的主题
Chinese (Simplified) Language Pack for Visual Studio Code 中文简体语言包
通用类
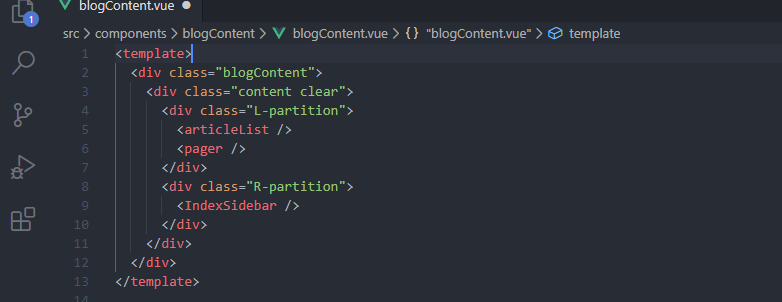
Prettier – Code formatter 一键Prettier风格 输入一串指令皆可把代码改变成流行的Prettier风格

注意这里需要进行对seetings.json文件进行配置 否则可能无法正常使用
ctrl+shift+p进入搜索 搜索seetings.json
插件其启用快捷键
// 默认代码风格配置shift+alt+f 或者直接使用指令Format Selection
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"window.zoomLevel": 0,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
Auto Complete Tag 修改 html 标签,自动帮你完成尾部闭合标签的同步修改
Path Intellisense 资源文件自动路劲补全
Preview on Web Server 热更新服务器 ctrl+shift+v在视窗内启动预览窗口 ctrl+shift+l在浏览器预览
这里不推荐live server 因为很长时间没有更新了 后期使用还有一些跨域的问题
open in browser 以本地的方式打开文件 支持所有内核浏览器 启用快捷键alt+shift+b
Bracket Pair Colorizer 2 标记代码块方便审计代码
JavaScript (ES6) code snippets 提示追加ES6语法模板
CSS预处理语言类
Easy Sass 编译Sass文件 不需要安装额外的执行环境 但是需要进行配置
// Easy sass插件配置
"easysass.compileAfterSave": true,
"easysass.formats": [
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
"easysass.targetDir": "./css/",
"workbench.iconTheme": "material-icon-theme" //路径
Sass Sass语法提示
VUE类
Vetur Vue语法提示 高亮
Vue VSCode Snippets Vue语法模板快捷输入