针对前端开花的VScode插件推荐
使用了大概小半年的VScode进行前端开发,虽然默认的一些功能很好用但是还是不及HBuilderX或者WebStorm使用的顺手。本人曾经安装过大量的插件优化VScode的前端编辑体验,但是按照网上的一些乱七八糟的推荐总是出现插件冲突导致语法提示失效或者有一些功能干脆就没使用过。
呐在这里F_picacho向大家分享下我在使用VScode整理出的插件清单供大家参考。
主题类
默认的VScode样式看着实在提不起干劲= =!开发过程,有一款能让自己愉快编码的主题也会在一定程度上提升编程效率和灵感。当然,不同人对于视觉的偏好是不同的。
Material Icon Theme 文件类型添加对应的图标展示
One Dark Pro 一款看着更柔顺的主题
Chinese (Simplified) Language Pack for Visual Studio Code 中文简体语言包
通用类
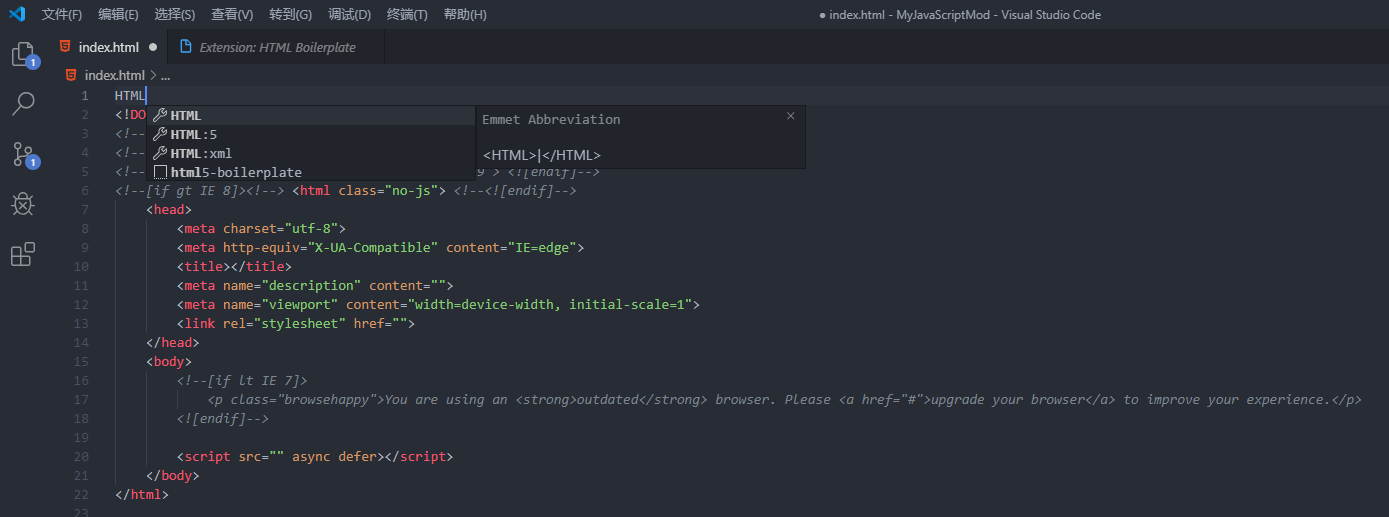
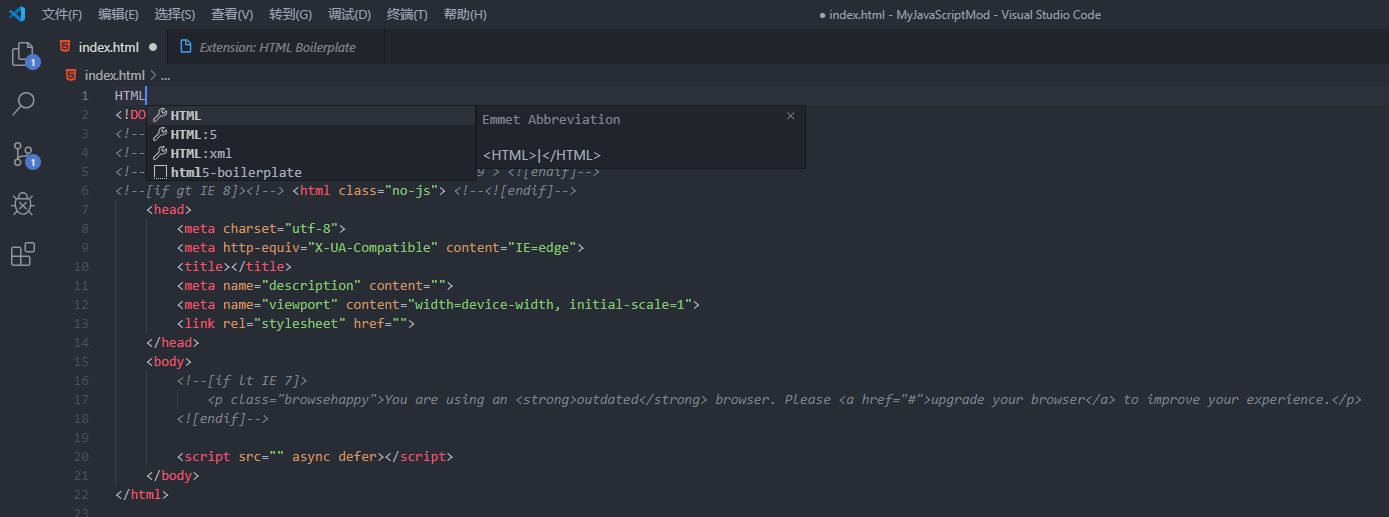
HTML Boilerplate HTML 模版插件

Prettier - Code formatter 一键Prettier风格

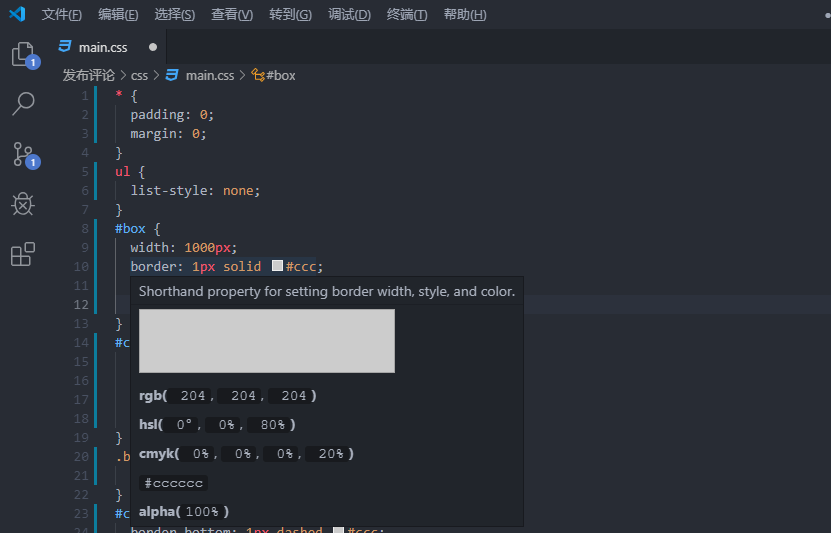
Color Info 预览色块中色彩模型的相关信息

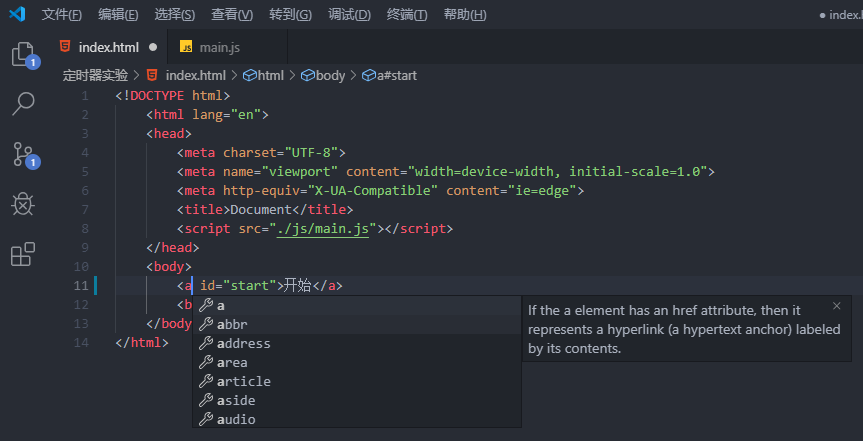
Auto Complete Tag 修改 html 标签,自动帮你完成尾部闭合标签的同步修改

Live Server 建立一个本地服务器实时预览

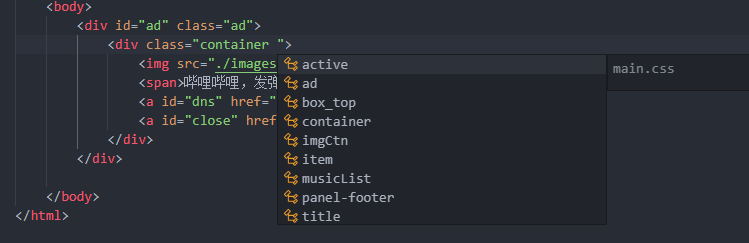
HTML CSS Support让 html 标签上写class 智能提示当前项目所支持的样式,新版已经支持scss文件检索

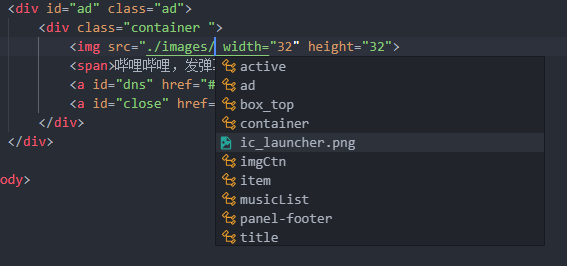
Path Intellisense 资源文件自动路劲补全

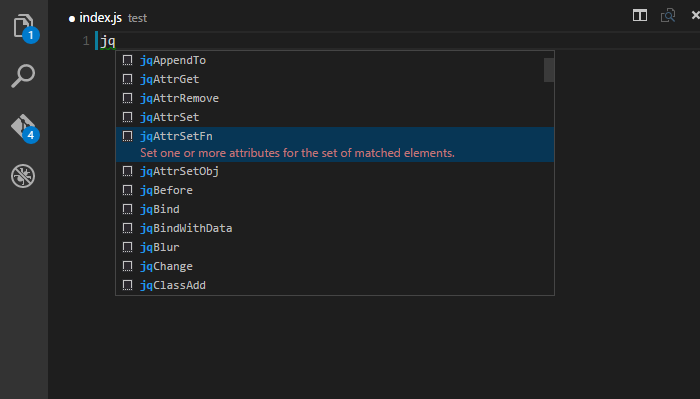
jQuery Code Snippets jQuery患者必备
VUE插件类
当然个人感觉Vue最好还是用HBuilderX= =!
vetur 语法高亮、智能感知、Emmet等
VueHelper snippet代码片段
Import Cost 引入包大小计算,对于项目打包后体积掌握很有帮助
补充:
HTMLHint html代码检测




发现Preview on Web Server 比Live Server更好用欸