在开发过程中使用flex布局经常会遇到最后一行不满足个数导致布局混乱的问题如下:


可以看到因为使用了 justify-content: space-between; 确实实现了平均分配但是最后一行我们希望他靠左对齐并且还拥有间距这时怎么办?
这里我们可以计算出差多少能填满该行,以达到效果。
具体算法如下:
列数减去(数据长度)余列数 即:col-(serveData.length)%col
演算一下,假设服务端有18条数据 前端dom结构5列1行即:
5-18= -13
-13%5= 2
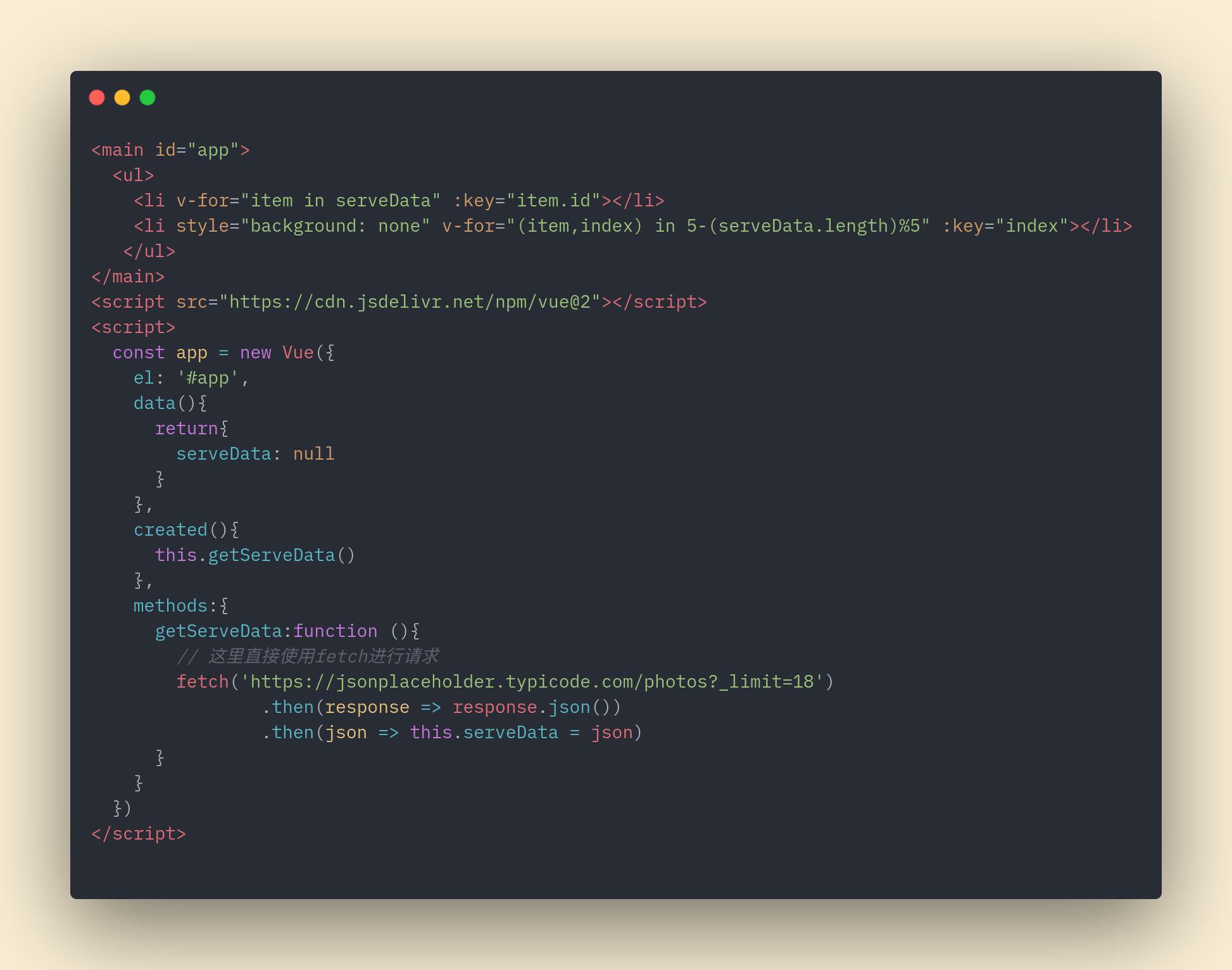
至此我们计算出了还差多少元素填满,我们使用vue的话可以直接新增一个循环,向后追加空元素。
我们还需考虑到服务器返回的数据正好满足前端列数的填充终止追加。
<li style="background: none" v-for="(item,index) in 5-(serveData.length)%5" :key="index" v-if="(serveData.length)%5 > 0"></li>
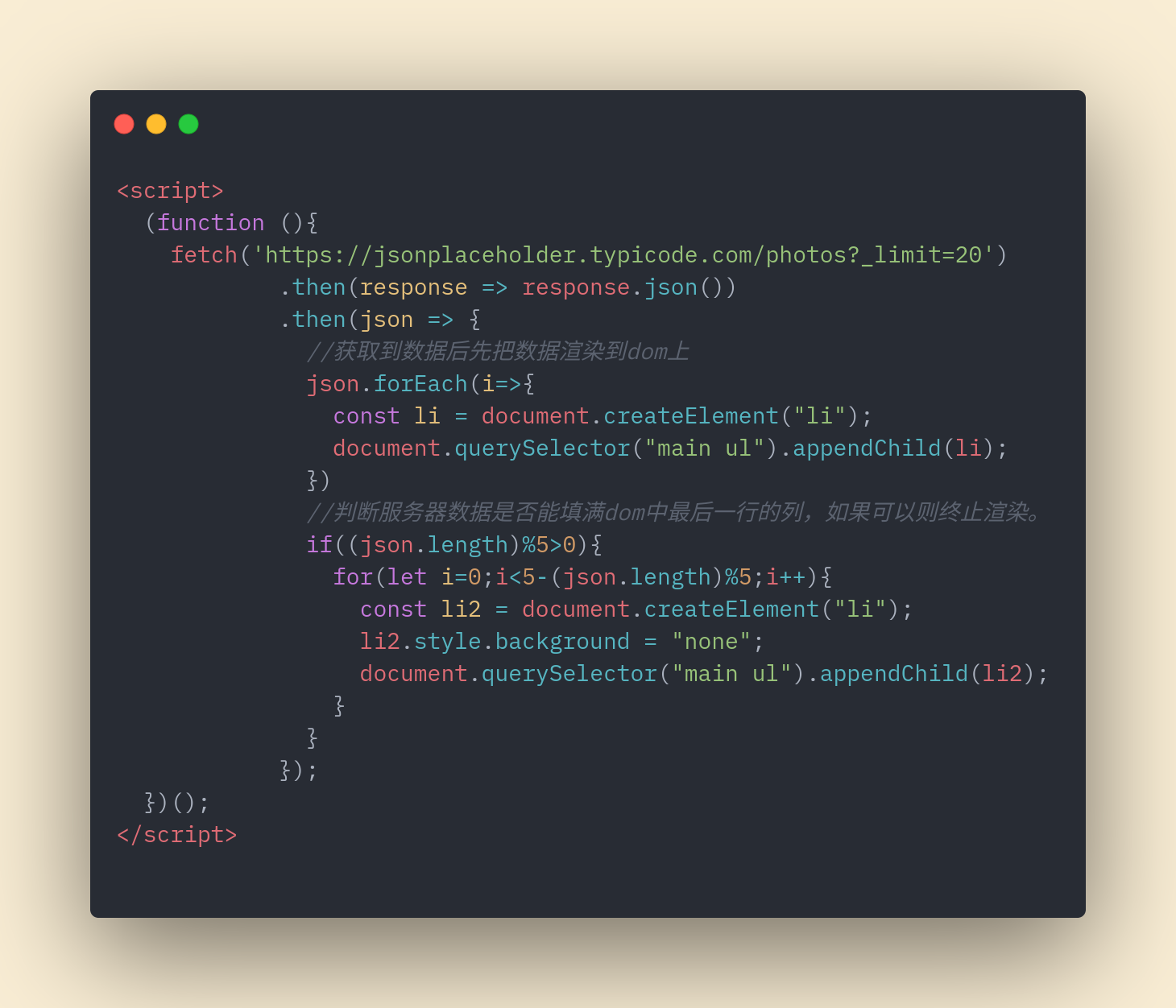
按照这个思路原生js代码如下:

其实更好的解决方案是使用grid布局,因为不会产生额外的dom。
但是在微信小程序中或者uniapp对都卿点flex布局,所以还是需要掌握。
不想要额外的dom结构并且还使用flex可以自己按照上面的思路封装一个方法,取出最后一排元素不进行flex布局,改为传统的内联块配合边距。

