HTML基础
本文内容过多推荐使用typora阅读器打开文档,获取更优质的阅读体验。
文档下载
配套Demo
[TOC]
HTML是什么
超文本标记语言(英语:Hyper Text Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。
HTML元素是构建网站的基石。HTML允许嵌入图像与对象,并且可以用于创建交互式表单,它被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。HTML的语言形式为尖括号包围的HTML元素(如
<html>),浏览器使用HTML标签和脚本来诠释网页内容,但不会将它们显示在页面上。HTML可以嵌入如JavaScript的脚本语言,它们会影响HTML网页的行为。网页浏览器也可以引用层叠样式表(CSS)来定义文本和其它元素的外观与布局。维护HTML和CSS标准的组织万维网联盟(W3C)鼓励人们使用CSS替代一些用于表现的HTML元素。
引用自维基百科
HTML文档结构
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HELLO WORLD</title>
</head>
<body>
</body>
</html>首先要明白html文档是以标签组合编写的标签又分为单闭合标签以及双闭合标签,以上面的Demo meta等,单独存在的就是单闭合标签,成对出现的则是多闭合标签例如 html head body等。 但请注意 !doctype 声明不属于 HTML 标签他是一条指令告诉浏览器编写页面使用的HTML版本。
doctype
<!doctype html><!DOCTYPE>声明必须位于 HTML5 文档中的第一行,也就是位于html标签之前。该标签告知浏览器文档所使用的 HTML 规范。
虽然在本文档中所提及的代码均是HTML4规范但是这里依然使用了HTML5的声明,其原因是文档标准可以向下兼容。而且HTML4的文档声明又吃臭又长即:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">这只是其中一种,还有两种不展开了也没必要。
html
<html lang="zh-CN">
...
</html>此元素可告知浏览器其自身是一个 HTML 文档。
<html> 与 </html> 标签限定了文档的开始点和结束点,在它们之间是文档的头部 head 和主体 body。
lang="zh-CN"用法为标签属性与属性值,也就是html可以定义语言属性告知浏览器您的网站主体内容是什么语言编写(有的浏览器会检测本地语言与网页语言定义不一致会触发翻译功能 例如chrome浏览器)。


其中 lang 是属性 zh-CN 为属性值,即为中文。
head
<head>
<meta charset="UTF-8">
<title>HELLO WORLD</title>
</head>head中一般是进行声明或者引用的地方,例如声明网页的字符集合,网站标题,引入css、js等(当然js最好放置到文档末端以防止js载入阻塞影响网页视图)。
可以这么抽象理解 head里的内容就是一个人的姓名 年龄 血型等虽然不能直接识别出来,但事实上是存在且起作用的。
meta
<head>
<meta charset="UTF-8">
...
</head><meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词,字符集设定等。
<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
在以上demo中使用了 charset属性设置文档字符集为 UTF-8 不设定字符集可能会导致文本异常出现乱码,所以必须声明。
title
<head>
<title>HELLO WORLD</title>
...
</head>title标签定义了网页在浏览器中tab标签上的文本
body
body中包含网页中所有可见元素。
如果head是人的抽象属性body则是一个人的具体属性例如 性别 头发长度 眼睛大小等。
<body>
...
</body>文本级标签
指在网页中显示文本作用的标签
标题标签
HTML中可以定义6种不同程度的标题标签 他们的默认文本的大小,粗细都不一致,例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>标题标签使用</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>段落标签
p标签全称paragraph译为段落
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>段落标签</title>
</head>
<body>
<p>我是一个段落可以帮助你给内容分段~</p>
<p>哦,楼上你我确实分段了!</p>
</body>
</html>与标题标签组合demo:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>段落标签</title>
</head>
<body>
<h1>赤壁赋</h1>
<h3>【作者】苏轼 </h3>
<p>
壬戌之秋,七月既望,苏子与客泛舟游于赤壁之下。清风徐来,水波不兴。举酒属客,诵明月之诗,歌窈窕之章。少焉,月出于东山之上,徘徊于斗
牛之间。白露横江,水光接天。纵一苇之所如,凌万顷之茫然。浩浩乎如冯虚御风,而不知其所止;飘飘乎如遗世独立,羽化而登仙。
</p>
<p>
于是饮酒乐甚,扣舷而歌之。歌曰:“桂棹兮兰桨,击空明兮溯流光。渺渺兮予怀,望美人兮天一方。”客有吹洞箫者,倚歌而和之。其声呜呜然,
如怨如慕,如泣如诉,余音袅袅,不绝如缕。舞幽壑之潜蛟,泣孤舟之嫠妇。
</p>
<p>
苏子愀然,正襟危坐而问客曰:“何为其然也?”客曰:“月明星稀,乌鹊南飞,此非曹孟德之诗乎?西望夏口,东望武昌,山川相缪,郁乎苍苍,
此非孟德之困于周郎者乎?方其破荆州,下江陵,顺流而东也,舳舻千里,旌旗蔽空,酾酒临江,横槊赋诗,固一世之雄也,而今安在哉?况吾与子
渔樵于江渚之上,侣鱼虾而友麋鹿,驾一叶之扁舟,举匏樽以相属。寄蜉蝣于天地,渺沧海之一粟。哀吾生之须臾,羡长江之无穷。挟飞仙以遨游,
抱明月而长终。知不可乎骤得,托遗响于悲风。”
</p>
<p>
苏子曰:“客亦知夫水与月乎?逝者如斯,而未尝往也;盈虚者如彼,而卒莫消长也。盖将自其变者而观之,则天地曾不能以一瞬;自其不变者而观
之,则物与我皆无尽也,而又何羡乎!且夫天地之间,物各有主,苟非吾之所有,虽一毫而莫取。惟江上之清风,与山间之明月,耳得之而为声,目遇
之而成色,取之无禁,用之不竭,是造物者之无尽藏也,而吾与子之所共适。”
</p>
<p>
客喜而笑,洗盏更酌。肴核既尽,杯盘狼籍。相与枕藉乎舟中,不知东方之既白。
</p>
</body>
</html>注意代码中的换行并不会让网页视图中文本换行,这是html的一个空白折叠特性导致的。
空白折叠
在源代码中的连续空白字符(空格、换行、制表符tab),在页面显示时,会被折叠为一个空格。
在<pre>标签中中的内容不会出现空白折叠,会按照源码中的格式显示到页面上,一般用来显示代码。
demo:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>段落标签</title>
</head>
<body>
<h1>赤壁赋</h1>
<h3>【作者】苏轼 </h3>
<pre>
壬戌之秋,七月既望,苏子与客泛舟游于赤壁之下。清风徐来,水波不兴。举酒属客,诵明月之诗,歌窈窕之章。少焉,月出于东山之上,徘徊于斗牛之间。白露横江,水光接天。纵一苇之所如,凌万顷之茫然。浩浩乎如冯虚御风,而不知其所止;飘飘乎如遗世独立,羽化而登仙。
于是饮酒乐甚,扣舷而歌之。歌曰:“桂棹兮兰桨,击空明兮溯流光。渺渺兮予怀,望美人兮天一方。”客有吹洞箫者,倚歌而和之。其声呜呜然,如怨如慕,如泣如诉,余音袅袅,不绝如缕。舞幽壑之潜蛟,泣孤舟之嫠妇。
苏子愀然,正襟危坐而问客曰:“何为其然也?”客曰:“月明星稀,乌鹊南飞,此非曹孟德之诗乎?西望夏口,东望武昌,山川相缪,郁乎苍苍,此非孟德之困于周郎者乎?方其破荆州,下江陵,顺流而东也,舳舻千里,旌旗蔽空,酾酒临江,横槊赋诗,固一世之雄也,而今安在哉?况吾与子渔樵于江渚之上,侣鱼虾而友麋鹿,驾一叶之扁舟,举匏樽以相属。寄蜉蝣于天地,渺沧海之一粟。哀吾生之须臾,羡长江之无穷。挟飞仙以遨游,抱明月而长终。知不可乎骤得,托遗响于悲风。”
苏子曰:“客亦知夫水与月乎?逝者如斯,而未尝往也;盈虚者如彼,而卒莫消长也。盖将自其变者而观之,则天地曾不能以一瞬;自其不变者而观之,则物与我皆无尽也,而又何羡乎!且夫天地之间,物各有主,苟非吾之所有,虽一毫而莫取。惟江上之清风,与山间之明月,耳得之而为声,目遇之而成色,取之无禁,用之不竭,是造物者之无尽藏也,而吾与子之所共适。”客喜而笑,洗盏更酌。肴核既尽,杯盘狼籍。相与枕藉乎舟中,不知东方之既白。
</pre>
</body>
</html>这种方法会在网页中按照源码内容缩进空格等展示,但是这种方法会破坏文档结构使其难以维护,并不推荐用来展示常规文本内容!
如果想要在内容中插入连续多个空格可以使用转移字符,例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>段落标签</title>
</head>
<body>
<p>芙兰 达</p>
</body>
</html>这里的 就是一个转义字符 指代空格,更多[转义字符](## 转移字符)在下边有提到。
span标签
span 标签被用来组合文档中的行内元素。
<p>壬戌之秋,<span>七月既望</span>,苏子与客泛舟游于赤壁之下。</p>如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的 span 元素仍然为 p 元素增加了额外的结构。
我们可以给span单独设置样式,达到重点的效果。(这一部分使用到了内联css)
<p>壬戌之秋,<span style="color:red">七月既望</span>,苏子与客泛舟游于赤壁之下。</p>强调标签
在网页中想突出某几个字可以使用强调标签。em表示强调 strong表示更强烈的强调,多用于关键词提醒,价格等。
strong
<p>推理根本没有什么高低,更没有什么胜负。这是因为……<strong>因为真相永远只有一个!</strong></p> 被strong包裹起来的部分加粗了。
em
<p>推理根本没有什么高低,更没有什么胜负。这是因为……<strong>因为真相永远只有一个!</strong> ----<em>江户川柯南</em></p>被em包裹起来的部分变成斜体了。
图像标签
<!--相对路径-->
<img src="./img/bgc3.jpg" alt="图像载入失败">
<!--绝对路径-->
<img src="file:///home/f_picacho/Code/HTML/demo/img/bgc3.jpg" alt="图像载入失败">
<!--网络路径-->
<img src="https://th.bing.com/th/id/OIP.FC3KxFuGel1fFAh-2HHMhQHaEo?pid=ImgDet&rs=1" alt="图像载入失败">关于html中路径用法在下方关于路径中有提到。
src 属性填写图像地址 alt属性则为读取图像失败后提示文本。
其他常用属性例如 width height 调整图像宽高。
超链接标签
a标签 即anchnro锚点,指的是一个位置到另外一个位置的跳转关系,多用于跳转至其他网站或者页面或本页面特定位置。
基本使用
<a href="https://baidu.com">百度一下</a>在 a 标签内使用 href 属性指定要跳转的协议以及地址。
在上面这个案例当中 https 是访问协议其他的还有例如 http: ftp: file: javascript:等等...
后面的部分则是执行结果渲染的页面。在基本使用中简单的理解成,跳转的位置即可。
使用 target 属性,使页面在浏览器中新的页面打开。
<a href="https://baidu.com" target="_blank">百度一下</a>使用锚点在页面中跳转
要想看出效果得先撑高页面高度,这里直接使用css。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>超链接使用</title>
</head>
<body>
<a href="#koko">页面内跳转</a>
<div style="height: 3000px"></div>
<p id="koko">我在这里~</p>
<div style="height: 3000px"></div>
</body>
</html>要跳转的目标首先帮顶一个 id 属性,其次在 a 标签内 href 属性内填写 #id 即可。
使用协议让超链接进行不同的行为
使用不同的协议可以使a标签表现不同的行为,例如发送邮件,拨打电话,下载文件等等...
<a href="mailto:fpicachodl@gmail.com">发送邮件</a>
<a href="tel:18888888888">拨打电话</a>排版级标签
指在网页中帮助布局排版的标签
换行/分割标签
br换行,hr分割
br
br可以指定内容进行换行,不会产生空白折叠现象。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>换行与分割标签使用</title>
</head>
<body>
<h1>月下独酌四首·其一</h1>
<h3>李白</h3>
<p>
花间一壶酒,独酌无相亲。<br>
举杯邀明月,对影成三人。<br>
月既不解饮,影徒随我身。<br>
暂伴月将影,行乐须及春。<br>
我歌月徘徊,我舞影零乱。<br>
醒时相交欢,醉后各分散。<br>
永结无情游,相期邈云汉。
</p>
</body>
</html>br在想要换行的位置添加即可换行,但请注意 br 是一个单闭合标签。
hr
hr标签可以插入一个分割线,区分上下文或布局。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>换行与分割标签使用</title>
</head>
<body>
<h1>月下独酌四首·其一</h1>
<h3>李白</h3>
<hr>
<p>
花间一壶酒,独酌无相亲。<br>
举杯邀明月,对影成三人。<br>
月既不解饮,影徒随我身。<br>
暂伴月将影,行乐须及春。<br>
我歌月徘徊,我舞影零乱。<br>
醒时相交欢,醉后各分散。<br>
永结无情游,相期邈云汉。
</p>
</body>
</html>列表标签
HTML支持有序列表、无序列表、定义列表三种,在开发过程中多用于内容展示或排版。
无序列表
无序列表会在列表项前追加一个实心圆圈。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>列表标签使用</title>
</head>
<body>
<!--无序列表-->
<h1>2020十大傻雕新闻</h1>
<ul>
<li>一大仙在公安局“跳大神” 对周围人发功说:“你今晚必死无疑”</li>
<li>广西两男子为博领导赏识,多次挖领导祖坟盗尸骨,说是想等领导找不到时拿出来“邀功”</li>
<li>男子爬到山顶举起手杖 指天大喊:赐予我力量吧 结果被雷劈了</li>
<li>男子与情人同居2年卷走15万 把钱全都上交老婆称是工资</li>
<li>江苏男子连偷三晚玉米 没工具纯靠手捧了2400多趟 总共偷走1200余斤</li>
<li>女子女扮男装 与2任女友同居5年 诈骗100多万元</li>
<li>小偷夜晚入室盗窃 想学影视剧用“手刀”敲晕主人 结果给人打醒了</li>
<li>男子嫌上次关押时间短 没学会缝纫技术 遂再次盗窃回去学技术</li>
<li>安徽一女子 因家里人多厕所不够用 偷走移动公厕</li>
<li>“强迫症”犯人被判9年8个月 当庭上诉要求判十年整</li>
</ul>
</body>
</html>使用 ul 定义无序列表,内嵌套 li 定义列表项目。
有序列表
有序列表会根据代码自上而下的顺序自动追加顺序数字,从1开始。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>列表标签使用</title>
</head>
<body>
<!--有序列表-->
<h1>2020十大傻雕新闻</h1>
<ol>
<li>一大仙在公安局“跳大神” 对周围人发功说:“你今晚必死无疑”</li>
<li>广西两男子为博领导赏识,多次挖领导祖坟盗尸骨,说是想等领导找不到时拿出来“邀功”</li>
<li>男子爬到山顶举起手杖 指天大喊:赐予我力量吧 结果被雷劈了</li>
<li>男子与情人同居2年卷走15万 把钱全都上交老婆称是工资</li>
<li>江苏男子连偷三晚玉米 没工具纯靠手捧了2400多趟 总共偷走1200余斤</li>
<li>女子女扮男装 与2任女友同居5年 诈骗100多万元</li>
<li>小偷夜晚入室盗窃 想学影视剧用“手刀”敲晕主人 结果给人打醒了</li>
<li>男子嫌上次关押时间短 没学会缝纫技术 遂再次盗窃回去学技术</li>
<li>安徽一女子 因家里人多厕所不够用 偷走移动公厕</li>
<li>“强迫症”犯人被判9年8个月 当庭上诉要求判十年整</li>
</ol>
</body>
</html>使用 ol 定义无序列表,内嵌套 li 定义列表项目。
定义列表
定义列表就相对抽象一点,dl声明一个定义列表,内嵌套 dt 定义列表中的项目 dd 描述列表中的项目。
一个定义列表可以嵌套多组列表项和项目。
例如下图的苹果官网的footer部分就使用了定义列表(实际上是lable实现的,但是定义列表或者table标签结合css也可以达到同样的效果)。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>列表标签使用</title>
</head>
<body>
<!--定义列表-->
<dl>
<dt>选购及了解</dt>
<dd>Mac</dd>
<dd>iPad</dd>
<dd>iPhone</dd>
<dd>Watch</dd>
<dd>Music</dd>
<dd>AirPods</dd>
<dd>HomePod mini</dd>
<dd>iPod touch</dd>
<dd>AirTag</dd>
</dl>
</body>
</html>表格标签
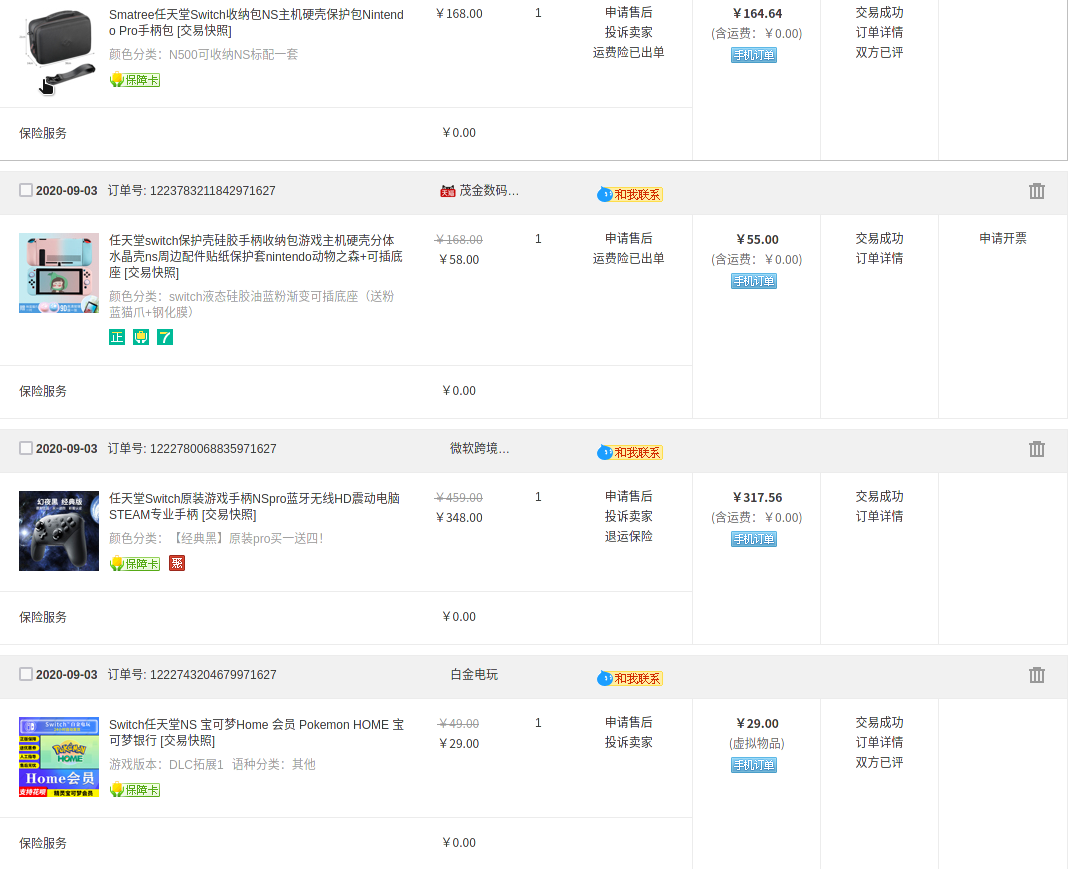
在hrml中想要实现类似于excel表格效果或者更为复杂的表格例如淘宝的购买清单,可以使用 table 标签

一个完整的表格需要四部分组成分别是 table tr th td
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表格标签使用</title>
</head>
<body>
<table>
<tr>
<th>产品名称</th>
<th>品牌</th>
<th>数量</th>
<th>入库时间</th>
</tr>
<tr>
<td>电视机</td>
<td>海尔</td>
<td>500</td>
<td>2021-10-1</td>
</tr>
<tr>
<td>手机</td>
<td>三星</td>
<td>600</td>
<td>2021-10-1</td>
</tr>
<tr>
<td>自行车</td>
<td>上海</td>
<td>1000</td>
<td>2021-10-1</td>
</tr>
</table>
</body>
</html>table声明一个表格 tr 指每一行的内容 th 表示单元格表头 td表示单元项目。
表格属性
我们也可以使用table标签属性 border添加表格边框
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title border="1">表格标签使用</title>
</head>
<body>
<table>
...
</table>
</body>
</html>但是请注意 border 熟悉已被web标准弃用,并且推荐使用css方式添加。虽然已经被弃用,但是一些浏览器仍然可以使用该属性,可以但不推荐 相关链接。
使用 cellspacing 熟悉定义边框间距。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title border="1" cellspacing="0">表格标签使用</title>
</head>
<body>
<table>
...
</table>
</body>
</html>同样这个属性也被弃用了,并且推荐使用css方式修改,相关链接。
1px表格实现
上面的两个熟悉确实是把两条线的边框变成一条线了,但是实际上我们是通过调整两条边框之间的间距实现的,事实上边框是2px很不美观。
要实现1px边框必须借助css,这里就简单的写一些css。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表格标签使用</title>
<style>
table{
background: red;
}
table tr,td{
background: #fff;
}
</style>
</head>
<body>
<table border="0" cellspacing="1">
<tr>
<th>产品名称</th>
<th>品牌</th>
<th>数量</th>
<th>入库时间</th>
</tr>
<tr>
<td>电视机</td>
<td>海尔</td>
<td>500</td>
<td>2021-10-1</td>
</tr>
<tr>
<td>手机</td>
<td>三星</td>
<td>600</td>
<td>2021-10-1</td>
</tr>
<tr>
<td>自行车</td>
<td>上海</td>
<td>1000</td>
<td>2021-10-1</td>
</tr>
</table>
</body>
</html>相比之前的demo我们在 head 中添加了一个 style 标签用于编写该页面的样式表,随后使用 border cellspacing 两个属性调整边框大小以及间距,最后在css中添加背景色。感觉上出现了1px的边框 实际上是边距+背景色的实现效果。关于css这里不过多展开。
表格标题
使用 caption 标签为你的表格添加标题。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表格标签使用</title>
</head>
<body>
<table>
<caption>商品列表</caption>
<tr>
<th>产品名称</th>
<th>品牌</th>
<th>数量</th>
<th>入库时间</th>
</tr>
<tr>
<td>电视机</td>
<td>海尔</td>
<td>500</td>
<td>2021-10-1</td>
</tr>
<tr>
<td>手机</td>
<td>三星</td>
<td>600</td>
<td>2021-10-1</td>
</tr>
<tr>
<td>自行车</td>
<td>上海</td>
<td>1000</td>
<td>2021-10-1</td>
</tr>
</table>
</body>
</html>合并行列
使用 colspan 进行列合并 使用 rowspan 进行行合并
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表格标签使用</title>
</head>
<body>
<table border="0" cellspacing="1">
<caption>商品清单</caption>
<tr>
<th>产品名称</th>
<th>品牌</th>
<th colspan="2">数量和入库时间</th>
</tr>
<tr>
<td>电视机</td>
<td>海尔</td>
<td>500</td>
<td>2021-10-1</td>
</tr>
<tr>
<td>手机</td>
<td rowspan="2">三星</td>
<td>600</td>
<td>2021-10-1</td>
</tr>
<tr>
<td>自行车</td>
<td>1000</td>
<td>2021-10-1</td>
</tr>
</table>
</body>
</html>两个属性的属性值均为合并的单元格数量。
表单标签
表单通常用户将前台数据发送至后端进行操作,需要一些服务器相关知识,这里不过多展开。这里只介绍相关展示控件为后续铺路。
使用form标签声明一块表单域,在表单域中使用表单组件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表单使用</title>
</head>
<body>
<form action="">
表单控件 例如输入框 单选框 复选框...
</form>
</body>
</html>注意 form标签有两个常用属性分别是 action 指你要把这些数据提交到哪里。
method指的是请求方式,通常就两种请求方式 GET 和 POST。
将数据以post的方式提交至bilibili就像如下:
<form action="https://www.bilibili.com/" method="POST">
<input type="text">
<input type="submit" value="立即注册">
</form>在form表单中使用input标签定义一个表单项,使用value制定项目类型。例如上方的demo,分别是一个文本输入框text和表单提交按钮submit。
根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
输入框
输入框常用于搜集用户输入信息,例如账户密码等等....
<form action="https://www.bilibili.com/" method="POST">
<!-- 普通文本输入框 -->
<input type="text" placeholder="请输入用户名">
<!-- 密码输入框 -->
<input type="password" placeholder="请输入密码">
</form>placeholder是输入值为空时的提示,placeholder中的内容不会被提交至服务器。
单选框
常用于在一定规定范围内单选选择,例如性别,血型等..
<form action="https://www.bilibili.com/" method="POST">
<div>
男:<input type="radio" name="sex">
女:<input type="radio" name="sex">
</div>
<input type="submit" value="立即注册">
</form>需要注意 必须给radio组件设置name属性设置相同属性值才能产生互斥效果。
上面的demo使用了div标签辅助布局将两个单选框归类以方便后期维护排版。
复选框
常用于在一定规定范围内多选,例如“选出你最喜欢的几个作品” "兴趣爱好"等等...
<form action="https://www.bilibili.com/" method="POST">
...
<div>
抽烟 <input type="checkbox">
喝酒 <input type="checkbox">
烫头 <input type="checkbox">
上网 <input type="checkbox">
姑娘 <input type="checkbox">
</div>
...
</form>下拉列表
常用于在一定范围内选择且数据量大不方便展示时,例如地区选择。
<form action="https://www.bilibili.com/" method="POST">
...
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>牡丹江</option>
</select>
...
</form>下拉列表是一个独立的标签 并不是input的一个属性需要注意。select声明列表框,option声明列表项。
可以在select上添加multiple="multiple" 属性实现多选。
多行文本输入
常用于大量文本输入,例如文章编辑,个人介绍等等...
<form action="https://www.bilibili.com/" method="POST">
...
<textarea cols="30" rows="10"></textarea>
...
</form>textarea标签定义一个文本域,输入内容可以自动换行,自行放大缩小。
可以使用cols rows指定默认的宽高
formButton
在表单中有两种按钮可以使用 分别是type=submit的提交行为按钮,另外一种就是 type=resect 的重置表单行为按钮。
<form action="https://www.bilibili.com/" method="POST">
...
<input type="submit" value="立即注册">
<input type="reset" value="重置">
...
</form>使用value可以指定按钮文本。
lable标签应用
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
label 标签的for 属性应当与相关元素的 id 属性相同。
<form action="https://www.bilibili.com/" method="POST">
...
<label for="name">用户名</label>
<input type="text" placeholder="请输入用户名" id="name"> <br>
<label for="pwd">密码</label>
<input type="password" placeholder="请输入密码" id="pwd">
...
</form>完整表单
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表单使用</title>
</head>
<body>
<form action="https://www.bilibili.com/" method="POST">
<label for="name">用户名</label>
<input type="text" placeholder="请输入用户名" id="name"> <br>
<label for="pwd">密码</label>
<input type="password" placeholder="请输入密码" id="pwd"> <br>
<div>
男:<input type="radio" name="sex">
女:<input type="radio" name="sex">
</div>
<div>
抽烟 <input type="checkbox">
喝酒 <input type="checkbox">
烫头 <input type="checkbox">
上网 <input type="checkbox">
姑娘 <input type="checkbox">
</div>
<div>
<span>地区</span>
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>牡丹江</option>
</select>
</div>
<textarea cols="30" rows="10"></textarea>
</form>
</body>
</html>容器标签
div标签没有直接的视觉效果,他的主要作用是进行“分类”,可以把文档内容分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
在之前的表单demo中有使用过。
转移字符
在段落一节中我们使用过转意字符去解决html中无法输入连续的空格问题。转义字符有很多,但是不用完全记住,只需要记住几个常用的就好,剩余的用到了再查询。
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用转义字符(character entities)。
引用自 w3school
!但请注意转义字符对大小写敏感,例如 &COPy; 就是一个错误写法。
常用转义字符
| 字符 | 十进制 | 转义字符 |
|---|---|---|
| " | " |
" |
| & | & |
& |
| < | < |
< |
| > | > |
> |
| 不断开空格(non-breaking space) | |
|
| 版权声明 | © |
© |
关于路径
关于语义化
标签语义化即“什么情况下使用此标签合理”
举个例子:?
网页中文章标题可以使用标题标签 即h1~h6标签,文章段落放置到p标签内,文章中使用强调语气尽量使用em或者strong标签等等...
当然H5(HTML5)标准引入了更多语义化标签,这里不过多展开,以上标签配合CSS足够使用。
说了这么多语义化,他到底有什么好处?
- 更容易被搜索引擎收录
- 更容易让屏幕阅读器读出网页内容
- 更易于开发者后期维护
标签的作用
- 使网站结构更加清晰
- 网站制作的基石
- 被搜索引擎收录
题外话
Q:为什么不介绍H5标签?
A:本文档仅帮助新手快速入门,H5标签虽然不多也不复杂,但是想用好H5标签多半需要JS去操作,例如媒体标签虽然是“开箱及用”但是真正的企业项目大多数都要用js封装重新操作一遍,以维持不同浏览器下的样式或迁就业务逻辑等。还有绘图标签canvas等,没有js基础根本玩不了,徒增学习压力,没必要。至于H5的文章会写但不是现在。
Q:没有编程基础或者不是相关专业是不是学起来很难?
A:并没有 我艺术生大学专业数字媒体虽然也有前端网页制作的课程但是讲的很浅,说实话真的不如再寝室自己学,事实上我大部分都是在寝室自学。课上内容作为入门确实可以,但是进阶还是得靠自己。假如课堂上没有相关课程可以自己去网上搜索教程入门这里我推荐一个up主 小马哥_老师 我的文档内容也多半来源于这位老师的课程。
Q:既然有视频了我为什么要看文档or写文档?
A:确实新手入门看视频是最好的选择,因为我觉得编程这个东西入门和精通很难,但是会确实是很简单的。没有一个人引导你入门,自己找方向是很困难的。至于文档是提升的手断,毕竟看视频获取信息速度慢,而且身为一个程序员也得锻炼自己看文档的能力,包括我现在总结写出来的文档,都是锻炼提升的过程。
Q:关于更新频率
A:H4的内容很少大概一天就能完事,但是css js的内容会很多,不可能一天之内更新出来。但是博客和公众号会保持一天一更的频率更新,会定期分享一些代码片段。
结束
作者:F_picacho
校验:F_picacho
团队:登阳自行车研发中心
首发于:F_picachoの领域
同步发表:登阳自行车研发中心微信公众号
感谢:刘建伟老师、小马哥老师、白菜、洋洋洋、Web-Tian、此刻你不在。对我在技术之路上的指导。
《某科学的超电磁炮》、《精灵宝可梦》系列动画陪伴我无聊的时光。

