发现一个超赞的免费数据库管理软件 DBeaver
支持Windows Linux Mac


这里是F_picachoの领域(๑•̀ㅂ•́)و✧Le vent se lève, il faut tenter de vivre.
默认的VScode样式看着实在提不起干劲= =!开发过程,有一款能让自己愉快编码的主题也会在一定程度上提升编程效率和灵感。当然,不同人对于视觉的偏好是不同的。
Material Icon Theme 文件类型添加对应的图标展示
One Dark Pro 一款看着更柔顺的主题
Chinese (Simplified) Language Pack for Visual Studio Code 中文简体语言包
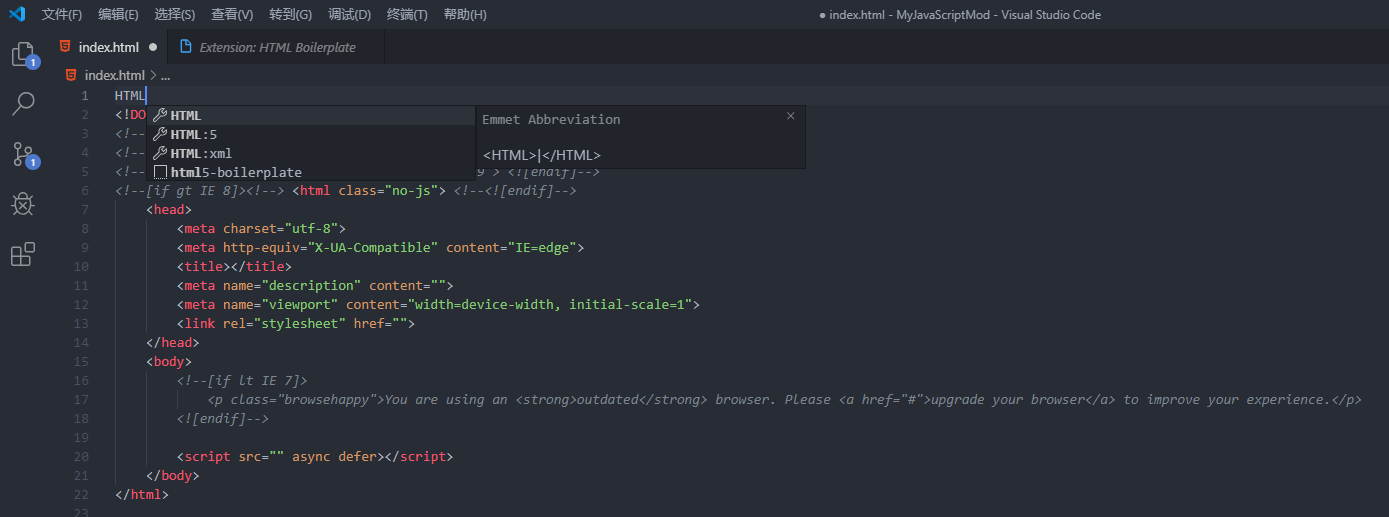
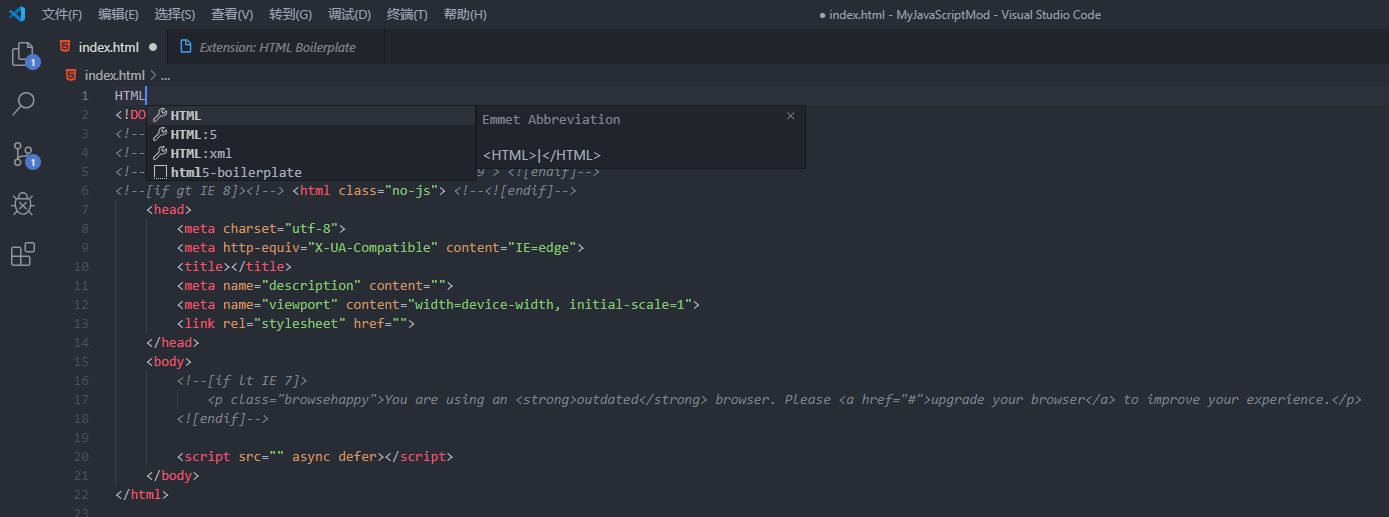
HTML Boilerplate HTML 模版插件

Prettier - Code formatter 一键Prettier风格

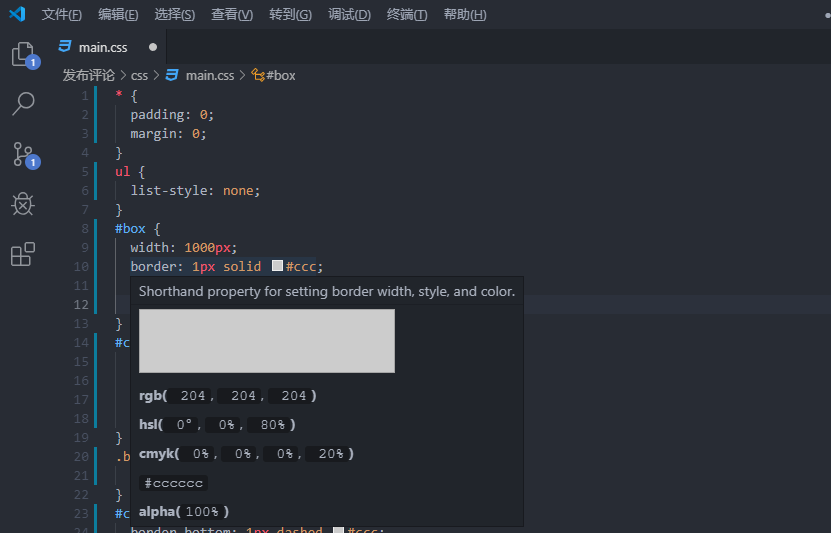
Color Info 预览色块中色彩模型的相关信息

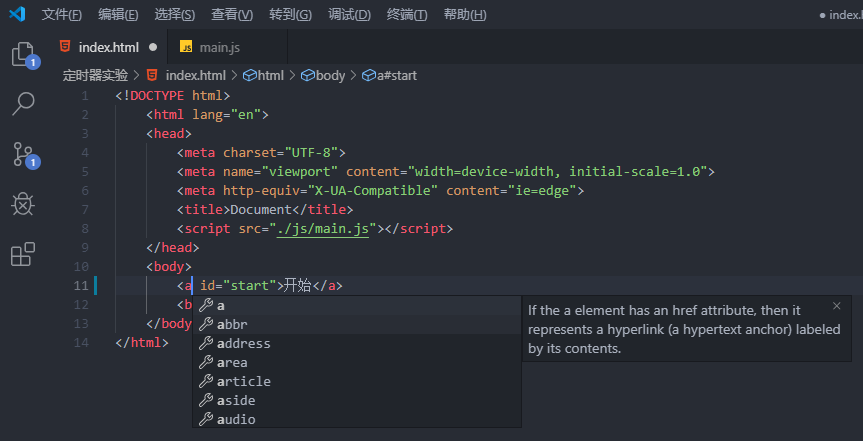
Auto Complete Tag 修改 html 标签,自动帮你完成尾部闭合标签的同步修改

Live Server 建立一个本地服务器实时预览

HTML CSS Support让 html 标签上写class 智能提示当前项目所支持的样式,新版已经支持scss文件检索

Path Intellisense 资源文件自动路劲补全

jQuery Code Snippets jQuery患者必备

vetur 语法高亮、智能感知、Emmet等
VueHelper snippet代码片段
Import Cost 引入包大小计算,对于项目打包后体积掌握很有帮助
补充:
HTMLHint html代码检测
https://pan.baidu.com/s/1zvZsDZ3eChmroe3iZdZTGQ 提取码: 3ukw
https://pan.baidu.com/s/1d-MOOkPM9PTSwFWi3Yss4g 提取码: ekis
https://www.iqiyi.com/v_19rru1qdq0.html
华为开发者大会全程回顾
16分钟开始讲鸿蒙OS
懒得动了,已有其他人打包了新版(2020/05/24):Link
省去了自己配置图标的麻烦。
内置:
HMCL启动器Ver:3.2.130版
jre1.8.0_211
如果要卸载请用命令 “sudo apt remove hmcl”。
下载连接:https://anonymousfiles.io/f/HMCL.deb
百度网盘链接: https://pan.baidu.com/s/1A7El5IFV82OAgNrbJa9RkA 密码: pjt1
最近看到 百度网盘 米聊 等大厂出的Linux版本的应用。然后重新回去Deepin。
为什么说回去,之前我本子安装完Linux各种发行版都出现关机和切换界面时冻结现象然后滚回Windows10。
然后心血来潮重新再安装一次Deepin,果然又遇到了同样的问题。
突然想到这个问题和以前遇到过的Linux 卡Logo的问题很相似。然后就死马当活马医的试了一下,还真解决了。
https://bbs.deepin.org/forum.php?mod=viewthread&tid=151387
https://bbs.deepin.org/forum.php?mod=viewthread&tid=151387&extra=&highlight=%E5%8D%A1logo&page=4
2.1 这个我推荐首先去该软件的官方网站下载
2.2 如果不行就去这个网站https://flathub.org/apps 安装
2.2.1在这之前应该先安装好flatpak包
sudo apt-get install flatpak
2.2.2然后复制软件包的链接如:https://www.flathub.org/repo/appstream/com.obsproject.Studio.flatpakref
用flatpak install 命令安装:
flatpak install https://www.flathub.org/repo/appstream/com.obsproject.Studio.flatpakref

3.1 解决方法:打开 /boot/grub/grub.cfg 将 96行的 export theme 用#号注释掉 [#export theme]
3.2 解决方法:使用uefi模式安装双系统完美解决
4.1 解决方法:/etc/modprobe.d/iwlwifi.conf中的11n_disable=1 改为 11n_disable=8 rm -rf /etc/modprobe.d/iwlwifi.conf
5.1 解决方法:终端输入下面的命令
xdg-mime default dde-file-manager.desktop inode/directory
一、页面布局(layout)
二、CSS样式(style)
CSS 层叠样式表 (Cascading Style Sheets) ;
三、表单(form)与表格(table)
作者:lijing_1133082
来源:CSDN
原文:https://blog.csdn.net/lijing_1133082/article/details/53363441
版权声明:本文为博主原创文章,转载请附上博文链接!
由 BobH 实验并记录,QQ:1551608379
该教程会持续更新
系统:Ubuntu 16.04.3LTS
CPU:Intel(R) Core(TM) i5-7400 CPU @ 3.00GHz
内存:4G*2 DDR4
1.在ubuntu系统上安装docker
2.在任意安装有docker的系统上搭建gitlab
3.gitlab的一些基本配置项的修改以及生效
4.配置gitlab的邮件发送
5.配置gitlab的项目ssh
6.vim的基本使用
7.docker的一些基本操作
先删除掉apt官方库所有docker
sudo apt-get remove docker docker-engine docker-ce docker.io
然后更新apt源
sudo apt-get update
安装以下包以使apt可以通过HTTPS使用存储库
sudo apt-get install -y apt-transport-https ca-certificates curl software-properties-common
添加Docker官方的GPG密钥
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
使用下面的命令来设置stable存储库
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"
然后再更新apt源
sudo apt-get update
安装最新版本的Docker CE
sudo apt-get install -y docker-ce
安装成功后,使用下面指令启动docker(默认是启动了的)
sudo systemctl start docker
确保已经成功安装上了docker
接下来来到 ~ 目录下,然后执行
sudo docker pull twang2218/gitlab-ce-zh
然后给本机新建三个文件夹,用于存储docker内运行的gitlab的配置文件目录
建议给定空间大一点,最好是在主磁盘下,因为以后gitlab东西都是存这里
mkdir ~/docker/gitlab/config
mkdir ~/docker/gitlab/logs
mkdir ~/docker/gitlab/data
接下来就可以创建容器了
sudo docker run --detach --publish 443:443 --publish 80:80 --publish 23:22 --name cn-gitlab --restart always --volume ~/docker/gitlab/config:/etc/gitlab --volume ~/docker/gitlab/logs:/var/log/gitlab --volume ~/docker/gitlab/data:/var/opt/gitlab twang2218/gitlab-ce-zh
这句话需要解释一下,--publish参数可以指定端口映射,前面是宿主机的端口,后面是容器内端口,这里我把SSL端口,80端口,和SSH端口都映射出来方便后面管理
然后后面的-volume参数就是指定容器内文件系统映射关系,这里的地址( ~/docker/gitlab/config )之类的就是我们刚才在主机上新建的用于存储gitlab数据的目录
接下来我们检验一下启动是否成功
输入
sudo docker ps
查看现在正在运行的docker虚拟机的状态
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
9ad55d926321 twang2218/gitlab-ce-zh "/assets/wrapper" 4 minutes ago Up 4 minutes (healthy) 0.0.0.0:80->80/tcp, 0.0.0.0:443->443/tcp, 0.0.0.0:23->22/tcp cn-gitlab
如果在STATUS那一栏看到Starting字样表示gitlab正在启动,如果是healthy字样表示已经启动成功,这时候我们可以访问服务器的ip看到如下界面了
这个时候表明gitlab已经搭建成功,可以使用了
初始用户名为 root
密码在这里设置了即可登录
接下来我将讲述如何配置gitlab的邮件发送
关于gitlab的配置文件在何处,这里你可以用以下指令查看
为了方便各位理解,接下来的指令我都会直接附上终端的目录信息等
由于我们刚才使用docker搭建gitlab的时候指定了存储目录,所以现在你可以
ycoi@ycoi-server:~/docker/gitlab$ cd ~/docker/gitlab/
ycoi@ycoi-server:~/docker/gitlab$ ls
不出意外,你会看到如下结果:
config data logs
我们的配置文件位于config文件夹内,所以执行下列指令
ycoi@ycoi-server:~/docker/gitlab$ cd config
ycoi@ycoi-server:~/docker/gitlab/config$ ls
不出意外,你会看到如下结果:
gitlab.rb ssh_host_ecdsa_key ssh_host_ed25519_key ssh_host_rsa_key trusted-certs
gitlab-secrets.json ssh_host_ecdsa_key.pub ssh_host_ed25519_key.pub ssh_host_rsa_key.pub
其中的gitlab.rb就是我们的配置文件,使用下列指令来编辑它
ycoi@ycoi-server:~/docker/gitlab/config$ sudo vim gitlab.rb
如果打开是空白,那么很可能是你没有加上sudo 导致vim没有权限读取导致,请一定不要忘了sudo
打开后是形如此番场景的一个配置文件编辑页面,如果你不熟悉vim的基本操作,请跳到本教程末尾附录的vim基本使用教程中去,这里不做赘述
按下键盘上的/键进行查找,并输入/# exter (注意#号后有空格),然后回车,你会发现光标跳到下面这个位置来
然后按下键盘上的i,切换到编辑模式,将#号删除,并将后面的url改成你自己的服务器内网地址(或者域名,在后面高级篇会讲一下),就像这样
建议初学者都将链接设置成http而不是https,因为https会有很多意外的麻烦,所以不要一下子想学会所有,像这样填,或者 http://192.168.1.105/ 之类的形式
然后是配置gitlab的ssh连接功能,默认的gitlab是不需要配置ssh端口的,因为ssh端口默认为22,但是由于刚才我们在docker新建容器的时候为了避免和本机ssh端口冲突,把容器内的22端口映射为了23端口,所以这里我们还需要做一点修改
按下键盘上的/键进行查找,并输入/gitlab_shell_ssh (注意#号后有空格),然后回车,你会发现光标跳到下面这个位置来
删除#号,然后将端口改成23(如果你刚才映射出去的不是23,那你映射的是多少就填多少)
然后按下ESC 键退出编辑模式,如果你不配置发送邮箱功能,此时可以按下键盘下 : 键然后输出 wq! 退出并保存。然而现在我想教你们如何配置邮箱。
继续停留在vim配置文件内,按下键盘上的/键进行查找,并输入/smtp_enable ,然后回车,你会发现光标跳到下面这个位置来
这就是所有邮箱配置所需要的信息了,你不必每一个都取消注释,像是我这样就可以
还有就是需要添加一点点东西,是为了防止邮件被退回的
这里smtp_password我填写的并不是我的真实QQ密码,而是授权码,详情可以看这里
https://service.mail.qq.com/cgi-bin/help?subtype=1&&no=1001256&&id=28
如果你需要配置,只需要把图片中所有1551608379@qq.com替换成你的邮箱,然后更改成你的授权码(或者密码)就行了
配置完毕后,可以按下键盘下 : 键然后输出 wq! 退出并保存。
此时所有信息都配置完毕了,但是还未生效,接下来我将教你如何在docker里面让gitlab重载配置,让刚才的设置生效
现在配置文件更改了,然而gitlab仍然处于运行中,所以更改不会立即生效,接下来的操作就是要让gitlab重新读取配置文件并让我们的更改生效
请一定注意不要像网上所说的那样直接使用sudo docker cn-gitlab restart这样的方式来重启容器达到配置生效的效果,这样做非常不安全,配置文件可能只有部分生效而且很可能造成gitlab的完全崩溃,无法启动(笔者的亲身经历...)
接下来,输入以下命令,在任意目录下执行均可
sudo docker exec -it cn-gitlab /bin/bash
输入以后,你会发现终端前缀变化了,实际上,这就是docker容器内的shell环境,接下来你输入的所有指令都将是在cn-gitlab这个容器内完成的
接下来输入以下指令重载gitlab的配置,注意观察日志输出
root@9ad55d926321:/# gitlab-ctl reconfigure
基本上如果你配置文件不粗心写错,且是完全严格按照本教程要求来操作的话,是不会报错的。
当你看到如下界面
出现gitlab Reconfigured!字样的时候,恭喜你,已经重载配置成功了。
以后如果你作出了有关配置文件的修改,最好都以这样的方式来重载配置,如果不成功,至少不至于让gitlab全盘崩溃,造成数据损失。当然,日常docker容器备份也是一个好习惯,在本教程附录部分,我也会讲解如果备份docker镜像的详细事宜。
接下来我们来验证一下邮箱发送功能是否配置成功,在这之前,用浏览器访问服务器地址确保gitlab已经正常启动。
我们仍然停留在容器内部的shell里面,然后执行下面命令
root@9ad55d926321:/# gitlab-rails console
注意,在输入这个指令后,控制台会卡顿相当长一段时间,表面上看起来是无输出的未响应状态,请不要着急,等待直到出现下面信息
然后在这里输入
irb(main):001:0> Notify.test_email('你收件邮箱', 'test', 'test body').deliver_now
查看输出信息,并检查收件箱是否已经收到测试邮件
已经成功证明邮件发送功能配置成功
使用vim编辑某个文件
sudo vim <文件路径>
例如
sudo vim gitlab.rb
sudo vim ~/docker/gitlab/config/gitlab.rb
打开vim过后,一下基本操作
键盘↑ ↓ ← →移动光标
键盘i键按下后进入可编辑模式
键盘ECS键按下后退出当前模式
键盘/键按下后进入搜索模式,在/后输入想搜索的内容回车
键盘:按下后进入命令模式,一般只用退出并保存命令wq!
备份一个docker镜像为文件
sudo docker export <镜像ID或名称> > backup.tar
例如
sudo docker export cn-gitlab > 20190524bak_gitlab.tar
稍等片刻即可看到当前目录下多出一个备份文件,只需要拷贝这个备份文件就可以完成备份
导入时
sudo docker import <备份文件名>
例如
sudo docker import 20190524bak_gitlab.tar